IdeaGlory
Mastering User Experience Design: Psychology Principles for Effective Websites
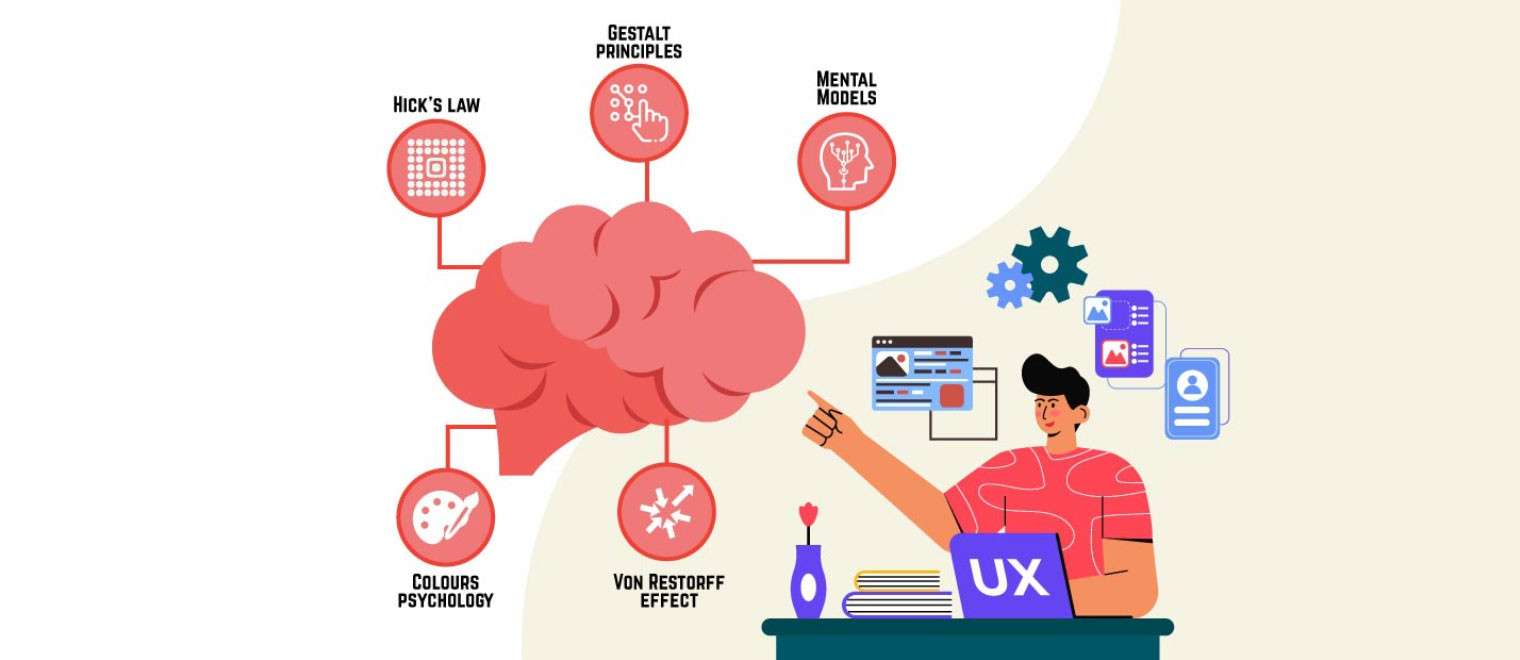
Leveraging Psychology Principles for Effective Websites
Leveraging Psychology Principles for Effective Websites

In the digital age, where attention spans are dwindling and competition is fierce, mastering user experience (UX) design has become essential for creating successful websites. While aesthetic appeal and functionality are crucial components of UX, understanding the psychology behind user behavior is equally important. In this comprehensive guide, we'll explore how to leverage psychology principles to design websites that not only look great but also engage and delight users.
User experience design focuses on creating meaningful and intuitive interactions between users and digital products, such as websites and applications. It encompasses various aspects, including usability, accessibility, and satisfaction, with the ultimate goal of enhancing the overall user experience.
Psychology plays a significant role in UX design by providing insights into human behavior, cognition, and emotions. By understanding how users think, feel, and behave, designers can create interfaces that resonate with their audience and elicit desired actions.
User Research: Conduct thorough user research to gain insights into your target audience's needs, preferences, and behaviors. Use techniques such as surveys, interviews, and usability testing to inform your design decisions.
Iterative Design Process: Adopt an iterative design process that involves prototyping, testing, and refining your designs based on user feedback. Continuously iterate and improve your website to ensure it meets users' evolving needs and expectations.
Accessibility and Inclusivity: Design websites that are accessible to users of all abilities. Consider factors such as screen readers, keyboard navigation, color contrast, and font size to ensure inclusivity and provide a seamless experience for everyone.
By incorporating psychology principles into your UX design process, you can create websites that not only look visually appealing but also resonate with users on a deeper level. From guiding attention and reducing cognitive load to building trust and evoking emotions, understanding the psychology behind user behavior empowers designers to craft compelling and effective digital experiences. Embrace these principles, experiment with different techniques, and strive to create websites that leave a lasting impression and drive meaningful interactions with your audience.

In the realm of web design, creating flexible and responsive layouts has always been a fundamental challenge.…

Introduction: In the ever-evolving landscape of the digital realm, the concept of the Metaverse has…