IdeaGlory
Creating Immersive Web Experiences with WebXR
Tips and Tricks for Developers
Tips and Tricks for Developers

In the rapidly evolving landscape of web development, creating immersive experiences has become a key focus for developers and designers alike. With the advent of WebXR (Extended Reality), developers now have the tools and technologies to build immersive, interactive, and engaging experiences directly within the web browser. In this comprehensive guide, we'll explore the world of WebXR, its capabilities, and how it enables developers to create truly immersive web experiences.
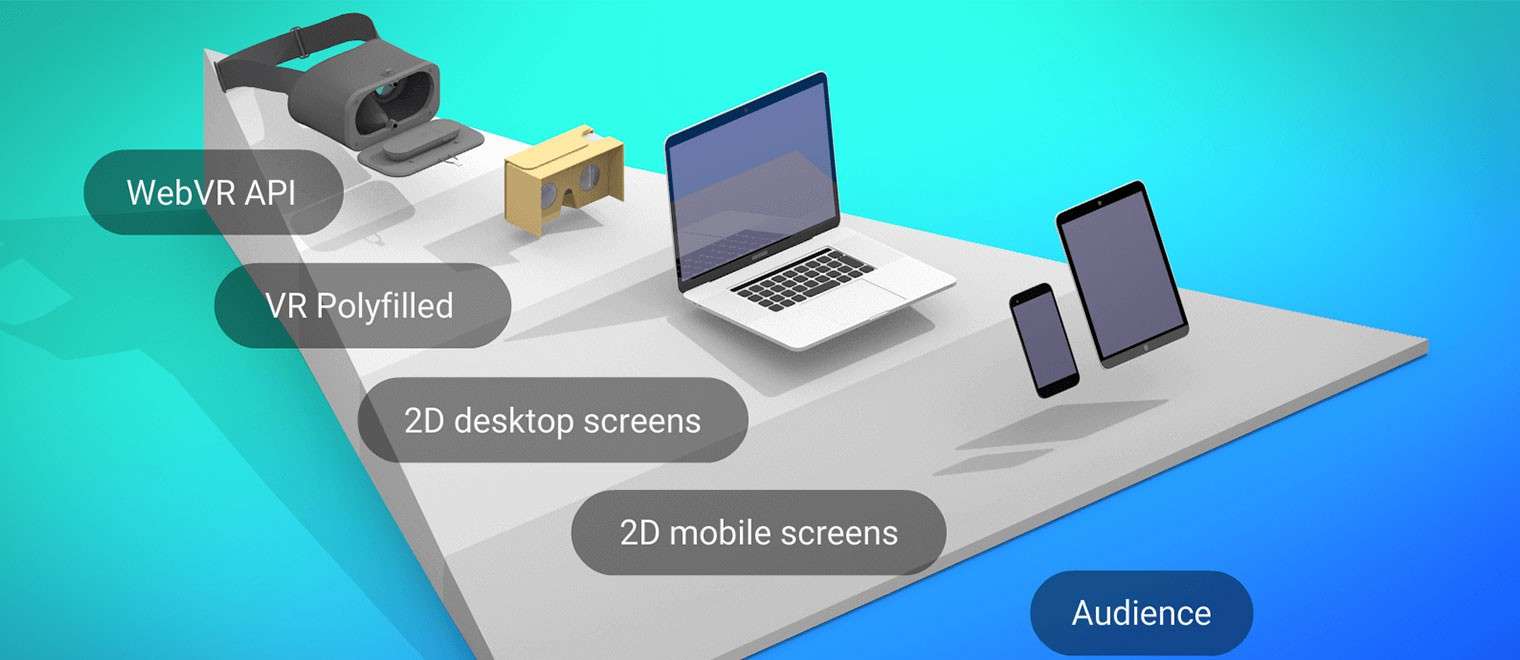
WebXR is an API (Application Programming Interface) that allows developers to create immersive experiences, including virtual reality (VR), augmented reality (AR), and mixed reality (MR), directly within the web browser. It builds upon existing web technologies such as WebGL and WebVR, enabling developers to leverage the full power of the web platform to create immersive content.
Virtual Tours: Create immersive virtual tours of real-world locations, landmarks, museums, and historical sites, allowing users to explore and interact with 3D environments from their web browser.
Training Simulations: Develop interactive training simulations and educational experiences for industries such as healthcare, manufacturing, and aviation, providing realistic hands-on training in a virtual environment.
Product Visualization: Enable users to visualize and interact with products in 3D space, such as furniture, vehicles, and consumer electronics, using WebXR-powered product configurators and virtual showrooms.
WebXR represents a significant leap forward in web development, empowering developers to create immersive, interactive, and engaging experiences directly within the web browser. By leveraging the capabilities of WebXR, developers can unlock new possibilities for storytelling, education, entertainment, and commerce on the web. Whether you're building virtual tours, training simulations, or product visualizations, WebXR provides a powerful platform for crafting immersive experiences that captivate and inspire users. Embrace the potential of WebXR and embark on a journey to create immersive web experiences that push the boundaries of what's possible on the web.

In the ever-evolving landscape of web development, choosing the right JavaScript framework is a critical…

In the realm of web design, creating flexible and responsive layouts has always been a fundamental challenge.…