IdeaGlory
Exploring the Benefits of Jamstack Architecture for Web Development
From Static to Dynamic
From Static to Dynamic

In recent years, Jamstack architecture has gained significant traction in the world of web development, revolutionizing the way developers build and deploy websites. Jamstack, which stands for JavaScript, APIs, and Markup, offers a modern approach to web development that prioritizes speed, security, and scalability. In this comprehensive guide, we'll delve into the benefits of Jamstack architecture and why it has become the preferred choice for many developers and businesses.
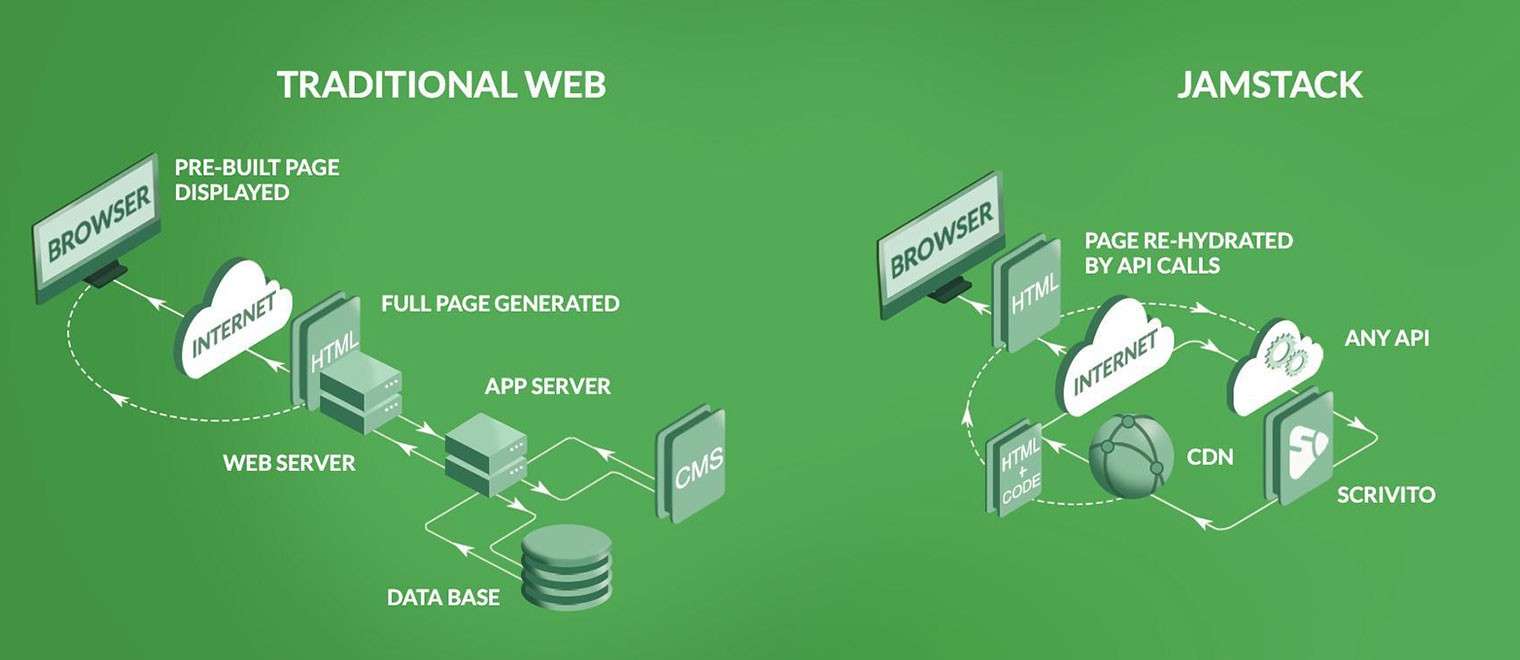
Jamstack is an architectural approach to web development that decouples the front end from the back end, resulting in a more modular and streamlined development process. Instead of relying on traditional server-side technologies like PHP or Ruby on Rails, Jamstack sites are built using static site generators, client-side JavaScript, and APIs to fetch dynamic data.
Netlify: Netlify is a popular platform for deploying and hosting Jamstack sites, offering features such as automatic deployments, serverless functions, and built-in CDN support.
Smashing Magazine: Smashing Magazine, a leading web development publication, migrated to Jamstack architecture to improve performance and reliability. The site is built with Hugo and deployed on Netlify, resulting in faster load times and better SEO rankings.
Shopify Plus: Shopify Plus, the enterprise version of the popular e-commerce platform, recently introduced Jamstack support for building custom storefronts. By leveraging Jamstack architecture, Shopify Plus offers improved performance, security, and scalability for online merchants.
Jamstack architecture represents a paradigm shift in web development, offering numerous benefits in terms of performance, security, scalability, and developer experience. By decoupling the front end from the back end and leveraging static site generators, client-side JavaScript, and APIs, developers can build fast, secure, and highly scalable websites that provide a superior user experience. Whether you're a solo developer, a startup, or an enterprise, Jamstack architecture offers a modern and efficient approach to web development that can help you stay ahead in today's competitive digital landscape. Embrace the power of Jamstack and unlock new possibilities for your web projects.

In today's digital age, where smartphones and mobile devices have become ubiquitous, the importance…

Introduction: As the digital landscape continues to evolve, web developers are constantly seeking innovative…